In this section, we’ll see create search form using Bootstrap 5.3. Bootstrap 5. We’ll cover topics such as a search bar with an icon, a search form with a dropdown, and a navbar with a search feature.
Starting Bootstrap 5 Structure with CDN
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap 5 Search Form</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN"
crossorigin="anonymous"
/>
</head>
<body>
<!-- content -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"
></script>
</body>
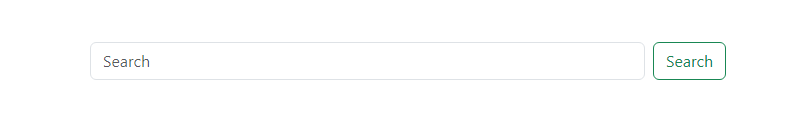
</html>Bootstrap 5 Simple Search Bar Form
HTML
<div class="container mt-5">
<div class="row">
<div class="col-md-6 offset-md-3">
<form class="d-flex">
<input
class="form-control me-2"
type="search"
placeholder="Search"
aria-label="Search"
/>
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</div>
Add Bootstrap 5 Icon CDN
HTML
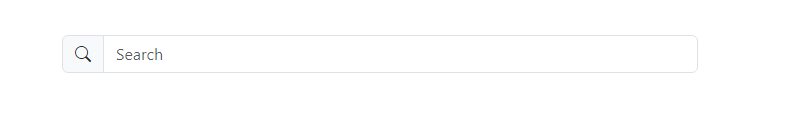
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.1/font/bootstrap-icons.css">Bootstrap 5 Search Form with Icon
HTML
<div class="container mt-5">
<div class="row">
<div class="col-md-6 offset-md-3">
<form class="input-group">
<span class="input-group-text" id="basic-addon1"><i class="bi bi-search"></i></span>
<input type="text" class="form-control" placeholder="Search" aria-label="Search"
aria-describedby="basic-addon1">
</form>
</div>
</div>
</div>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,