In this tutorial, we will create alert dialog in SvelteKit with shadcn-svelte. Before we begin, you need to install and configure Shadcn UI in SvelteKit.
How to Install Shadcn UI in SvelteKit
To use alert dialog you need to shadcn-svelte add alert-dialog.
npx shadcn-svelte@latest add alert-dialog
# or
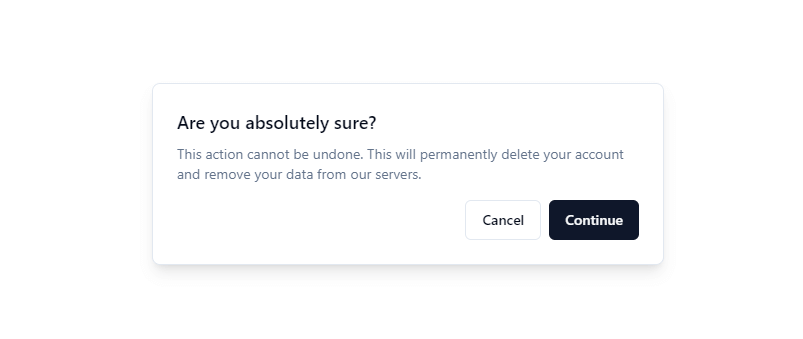
npx shadcn-svelte@latest add1. SvelteKit create basic alert dialog using shadcn-svelte AlertDialog, AlertDialog.Trigger, AlertDialog.Content AlertDialog.Header, AlertDialog.Footer components etc.
<script lang="ts">
import * as AlertDialog from "$lib/components/ui/alert-dialog";
</script>
<AlertDialog.Root>
<AlertDialog.Trigger>Open</AlertDialog.Trigger>
<AlertDialog.Content>
<AlertDialog.Header>
<AlertDialog.Title>Are you absolutely sure?</AlertDialog.Title>
<AlertDialog.Description>
This action cannot be undone. This will permanently delete your account
and remove your data from our servers.
</AlertDialog.Description>
</AlertDialog.Header>
<AlertDialog.Footer>
<AlertDialog.Cancel>Cancel</AlertDialog.Cancel>
<AlertDialog.Action>Continue</AlertDialog.Action>
</AlertDialog.Footer>
</AlertDialog.Content>
</AlertDialog.Root>
2. SvelteKit alert dialog with shadcn-svelte AlertDialog and Button components.
<script lang="ts">
import * as AlertDialog from "$lib/components/ui/alert-dialog";
import { Button } from "$lib/components/ui/button";
</script>
<AlertDialog.Root>
<AlertDialog.Trigger asChild let:builder>
<Button builders={[builder]} variant="outline">Show Dialog</Button>
</AlertDialog.Trigger>
<AlertDialog.Content>
<AlertDialog.Header>
<AlertDialog.Title>Are you absolutely sure?</AlertDialog.Title>
<AlertDialog.Description>
This action cannot be undone. This will permanently delete your account
and remove your data from our servers.
</AlertDialog.Description>
</AlertDialog.Header>
<AlertDialog.Footer>
<AlertDialog.Cancel>Cancel</AlertDialog.Cancel>
<AlertDialog.Action>Continue</AlertDialog.Action>
</AlertDialog.Footer>
</AlertDialog.Content>
</AlertDialog.Root>Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,
