In this tutorial, we’ll creating Product Detail Page using Bootstrap 5. We’ll see Image Carousel and a tabbed layout for extra product information.
Starting Bootstrap 5 Structure with CDN
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 5 Product Detail Page</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</body>
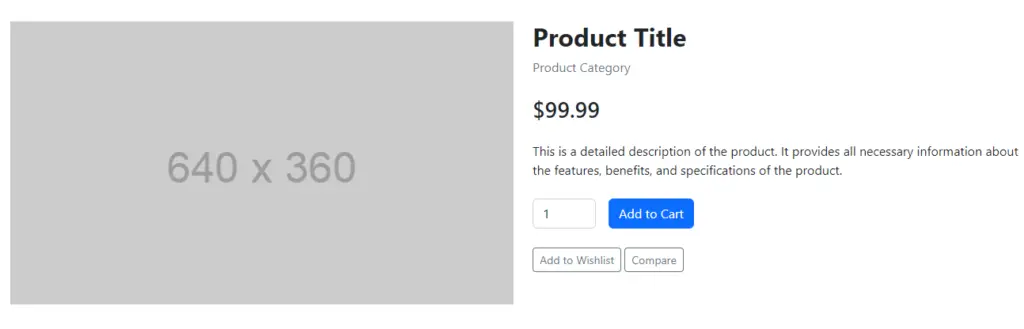
</html>Creating a product detail page in Bootstrap 5 involves using the framework’s grid system, components, and utilities to structure and style the page. Here’s a simple example of a product detail page that includes a product image, title, description, price, and a button to add the item to the cart.
<div class="container py-5">
<div class="row">
<div class="col-lg-6">
<img
src="http://via.placeholder.com/640x360"
class="img-fluid"
alt="Product Image"
/>
</div>
<div class="col-lg-6">
<h2 class="fw-bold">Product Title</h2>
<p class="text-muted">Product Category</p>
<h3 class="my-4">$99.99</h3>
<p class="mb-4">
This is a detailed description of the product. It provides all necessary
information about the features, benefits, and specifications of the
product.
</p>
<div class="d-flex gap-3 mb-4">
<input
type="number"
class="form-control"
value="1"
style="max-width: 80px"
/>
<button class="btn btn-primary" type="button">Add to Cart</button>
</div>
<div>
<button class="btn btn-outline-secondary btn-sm" type="button">
Add to Wishlist
</button>
<button class="btn btn-outline-secondary btn-sm" type="button">
Compare
</button>
</div>
</div>
</div>
</div>
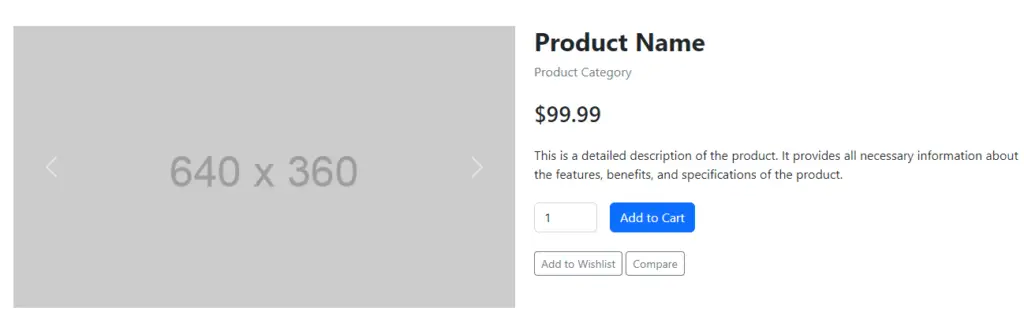
Product Detail Page with Image Carousel
Bootstrap 5 image carousel to showcase multiple images of the product. This is useful for products that benefit from several views or detailed shots.
<div class="container py-5">
<div class="row">
<div class="col-lg-6">
<div id="productCarousel" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="http://via.placeholder.com/640x360.png" class="d-block w-100" alt="image-slider-1" />
</div>
<div class="carousel-item">
<img src="http://via.placeholder.com/640x360.png" class="d-block w-100" alt="image-slider-2" />
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#productCarousel"
data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#productCarousel"
data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
</button>
</div>
</div>
<div class="col-lg-6">
<h2 class="fw-bold">Product Name</h2>
<p class="text-muted">Product Category</p>
<h3 class="my-4">$99.99</h3>
<p class="mb-4">
This is a detailed description of the product. It provides all necessary
information about the features, benefits, and specifications of the
product.
</p>
<div class="d-flex gap-3 mb-4">
<input type="number" class="form-control" value="1" style="max-width: 80px" />
<button class="btn btn-primary" type="button">Add to Cart</button>
</div>
<div>
<button class="btn btn-outline-secondary btn-sm" type="button">
Add to Wishlist
</button>
<button class="btn btn-outline-secondary btn-sm" type="button">
Compare
</button>
</div>
</div>
</div>
</div>
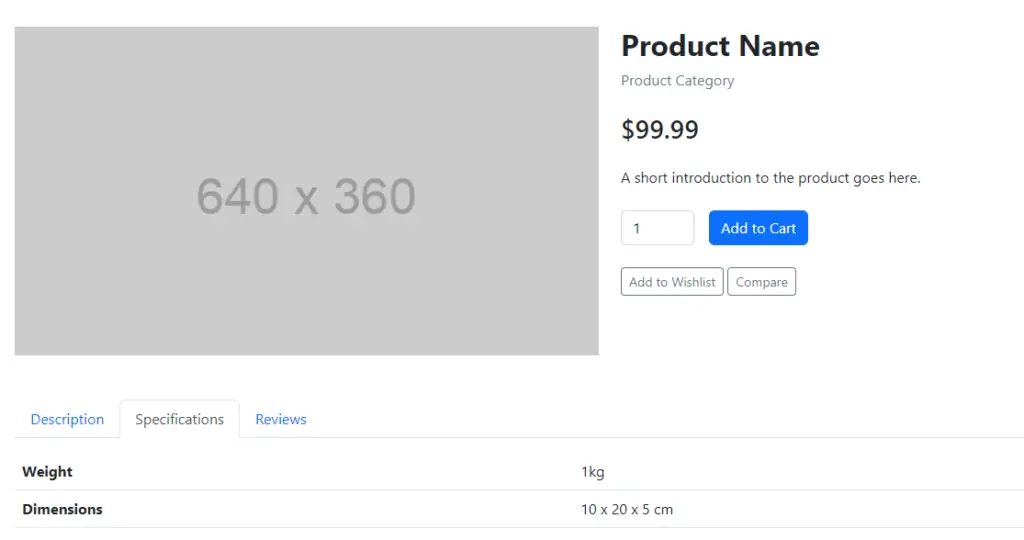
Product Detail Page with Tabs for Additional Information
This layout uses Bootstrap 5 tabs component to include additional product information without cluttering the page.
<div class="container py-5">
<div class="row">
<div class="col-lg-6">
<img src="http://via.placeholder.com/640x360.jpg" class="img-fluid" alt="Product Image">
</div>
<div class="col-lg-6">
<h2 class="fw-bold">Product Name</h2>
<p class="text-muted">Product Category</p>
<h3 class="my-4">$99.99</h3>
<p class="mb-4">A short introduction to the product goes here.</p>
<div class="d-flex gap-3 mb-4">
<input type="number" class="form-control" value="1" style="max-width: 80px;">
<button class="btn btn-primary" type="button">Add to Cart</button>
</div>
<div>
<button class="btn btn-outline-secondary btn-sm" type="button">Add to Wishlist</button>
<button class="btn btn-outline-secondary btn-sm" type="button">Compare</button>
</div>
</div>
</div>
<ul class="nav nav-tabs mt-5" id="productTab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="description-tab" data-bs-toggle="tab" data-bs-target="#description"
type="button" role="tab" aria-controls="description" aria-selected="true">Description</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="specs-tab" data-bs-toggle="tab" data-bs-target="#specs" type="button"
role="tab" aria-controls="specs" aria-selected="false">Specifications</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="reviews-tab" data-bs-toggle="tab" data-bs-target="#reviews" type="button"
role="tab" aria-controls="reviews" aria-selected="false">Reviews</button>
</li>
</ul>
<div class="tab-content" id="productTabContent">
<div class="tab-pane fade show active" id="description" role="tabpanel" aria-labelledby="description-tab">
<p class="mt-3">
Here's where you'd include detailed information about the product. This could be a long-form text that
goes into depth about the product's features, the problems it solves, and any other relevant details a
potential customer might want to know before making a purchase.
</p>
</div>
<div class="tab-pane fade" id="specs" role="tabpanel" aria-labelledby="specs-tab">
<table class="table mt-3">
<tr>
<th>Weight</th>
<td>1kg</td>
</tr>
<tr>
<th>Dimensions</th>
<td>10 x 20 x 5 cm</td>
</tr>
</table>
</div>
<div class="tab-pane fade" id="reviews" role="tabpanel" aria-labelledby="reviews-tab">
<div class="mt-3">
<h5>John Doe</h5>
<p>I loved this product! It really changed the way I work.</p>
<h5>Jane Smith</h5>
<p>Great quality and excellent after-sales service.</p>
</div>
</div>
</div>
</div>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,