Using a hero image with text in Bootstrap 5 involves a few steps. Here’s a simple guide to help you get started:
Create Hero Section: Use a div element to create a hero section. You can use Bootstrap classes like bg-image to add a background image.
<div class="bg-image"
style="background-image: url('https://images.unsplash.com/photo-1513542789411-b6a5d4f31634?w=500&auto=format&fit=crop&q=60&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxzZWFyY2h8M3x8cmFuZG9tfGVufDB8fDB8fHww'); height: 40vh;">
<div class="container h-100">
<div class="row h-100 align-items-center">
<div class="col-12 text-center">
<h1>Your Hero Title</h1>
<p class="lead ">Your inspiring text goes here.</p>
</div>
</div>
</div>
</div>
Customize Styles: If you need to customize the styles further, you can add your CSS.
.bg-image {
background-size: cover;
background-position: center;
}Full-width Hero with Overlay and Call-to-action Button
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 5</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<style>
.hero-image {
background-image: url('https://cdn.pixabay.com/photo/2022/12/02/21/20/blue-7631674_640.jpg');
background-size: cover;
background-position: center;
height: 100vh;
position: relative;
}
.hero-text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
text-align: center;
}
</style>
</head>
<body>
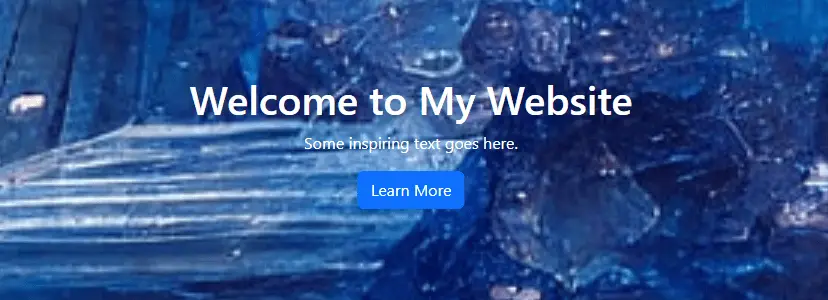
<div class="hero-image">
<div class="hero-text">
<h1>Welcome to My Website</h1>
<p>Some inspiring text goes here.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz"
crossorigin="anonymous"></script>
</body>
</html>
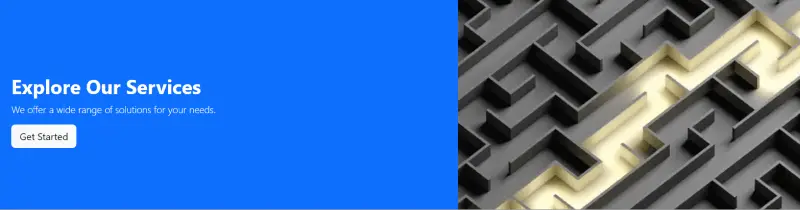
Hero with Left-aligned Text and Image
<div class="container-fluid px-0">
<div class="row gx-0">
<div class="col-lg-6 bg-primary text-white d-flex align-items-center">
<div class="p-5">
<h1 class="fw-bold">Explore Our Services</h1>
<p class="lead">We offer a wide range of solutions for your needs.</p>
<a href="#" class="btn btn-light btn-lg">Get Started</a>
</div>
</div>
<div
class="col-lg-6"
style="
background-image: url('https://media.istockphoto.com/id/1495954660/photo/light-path-across-a-maze.webp?b=1&s=170667a&w=0&k=20&c=zKNTIuj92vmYI9yHGxgtzoonuJAhtW-xddNkZzwE2G8=');
background-size: cover;
background-position: center;
height: 48vh;"
></div>
</div>
</div>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,