In this tutorial, we will create alert message in SvelteKit with shadcn-svelte. Before we begin, you need to install and configure Shadcn UI in SvelteKit.
How to Install Shadcn UI in SvelteKit
To use Accordion you need to shadcn-svelte add accordion.
npx shadcn-svelte@latest add alert
# or
npx shadcn-svelte@latest add1. SvelteKit create basic alert message using shadcn-svelte Alert, Alert.Title, Alert.Description component.
<script lang="ts">
import { Terminal } from "lucide-svelte";
import * as Alert from "$lib/components/ui/alert";
</script>
<Alert.Root>
<Terminal class="h-4 w-4" />
<Alert.Title>Heads up!</Alert.Title>
<Alert.Description>
You can add components to your app using the cli.
</Alert.Description>
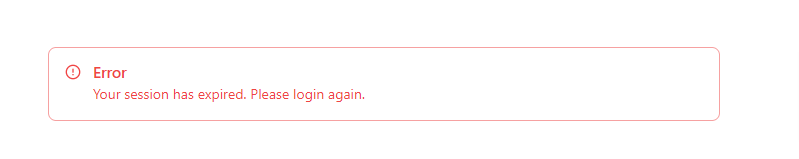
</Alert.Root>2. SvelteKit with shadcn-svelte alert destructive error message.
<script lang="ts">
import { AlertCircle } from "lucide-svelte";
import * as Alert from "$lib/components/ui/alert";
</script>
<Alert.Root variant="destructive">
<AlertCircle class="h-4 w-4" />
<Alert.Title>Error</Alert.Title>
<Alert.Description>
Your session has expired. Please login again.
</Alert.Description>
</Alert.Root>
3. SvelteKit with shadcn-svelte alert success message.
<script lang="ts">
import * as Alert from "$lib/components/ui/alert";
</script>
<Alert.Root class="border border-green-600 text-green-600">
<Alert.Title>Success</Alert.Title>
<Alert.Description>
An example success alert
</Alert.Description>
</Alert.Root>Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,