In this tutorial, we’ll guide you through creating avatars in Vue 3 using Shadcn-Vue. However, before we begin, make sure you’ve installed and configured Shadcn UI in your Vue 3 project.
To use the Avatar component, you need to add shadcn-vue-avatar.
npx shadcn-vue@latest add avatar
# or
npx shadcn-vue@latest add1. Creating a basic Vue 3 Avatar with Shadcn-Vue Components: Avatar, AvatarFallback, AvatarImage.
<script setup lang="ts">
import { Avatar, AvatarFallback, AvatarImage } from '@/components/ui/avatar'
</script>
<template>
<Avatar>
<AvatarImage src="https://github.com/radix-vue.png" alt="@radix-vue" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
</template>
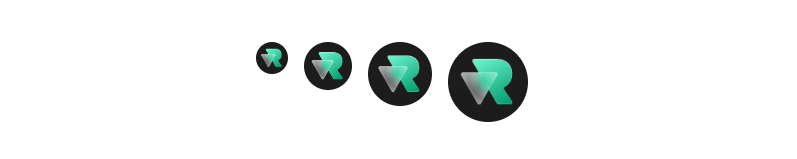
2. Creating Vue 3 Avatars with Shadcn-Vue in small, medium, and large sizes.
<script setup lang="ts">
import { Avatar, AvatarFallback, AvatarImage } from "@/components/ui/avatar";
</script>
<template>
<div class="flex space-x-4">
<Avatar class="w-8 h-8">
<AvatarImage src="https://github.com/radix-vue.png" alt="shadcn-vue avatar" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar class="w-12 h-12">
<AvatarImage src="https://github.com/radix-vue.png" alt="shadcn-vue avatar" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar class="w-16 h-16">
<AvatarImage src="https://github.com/radix-vue.png" alt="shadcn-vue avatar" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar class="w-20 h-20">
<AvatarImage src="https://github.com/radix-vue.png" alt="shadcn-vue avatar" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
</div>
</template>
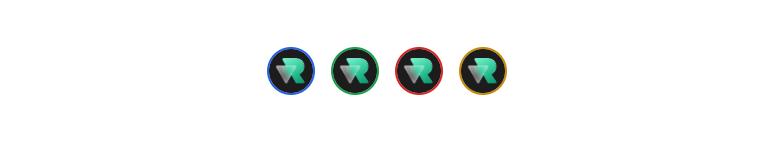
3. Creating custom borders and border colors for avatars in Vue 3 with Shadcn-Vue.
<script setup lang="ts">
import { Avatar, AvatarFallback, AvatarImage } from "@/components/ui/avatar";
</script>
<template>
<div class="flex space-x-4">
<Avatar class="w-12 h-12 border-2 border-blue-600">
<AvatarImage src="https://github.com/radix-vue.png" alt="shadcn-vue avatar" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar class="w-12 h-12 border-2 border-green-600">
<AvatarImage src="https://github.com/radix-vue.png" alt="shadcn-vue avatar" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar class="w-12 h-12 border-2 border-red-600">
<AvatarImage src="https://github.com/radix-vue.png" alt="shadcn-vue avatar" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
<Avatar class="w-12 h-12 border-2 border-yellow-600">
<AvatarImage src="https://github.com/radix-vue.png" alt="shadcn-vue avatar" />
<AvatarFallback>CN</AvatarFallback>
</Avatar>
</div>
</template>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,