In this tutorial, we will create dropdowns on hover using Vuetify.js 3 in Vue.js 3. Before we begin, you need to install and configure Vuetify 3 in Vue 3.
How to Install Vuetify 3 in Vue 3
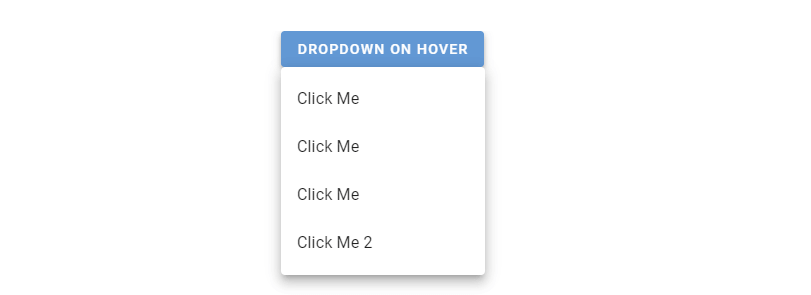
Create dropdowns on hover using v-menu, v-btn, v-list, and v-list-item components in Vuetify 3.
Vue
<template>
<div class="text-center">
<v-menu open-on-hover>
<template v-slot:activator="{ props }">
<v-btn color="primary" v-bind="props">
Dropdown on Hover
</v-btn>
</template>
<v-list>
<v-list-item v-for="(item, index) in items" :key="index">
<v-list-item-title>{{ item.title }}</v-list-item-title>
</v-list-item>
</v-list>
</v-menu>
</div>
</template>
<script>
export default {
data: () => ({
items: [
{ title: 'Click Me' },
{ title: 'Click Me' },
{ title: 'Click Me' },
{ title: 'Click Me 2' },
],
}),
}
</script>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,