In this tutorial, we’ll learn how to create a header with a background image in Bootstrap 5.
Starting Bootstrap 5 Structure with CDN
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap 5 Header with Background Image</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN"
crossorigin="anonymous"
/>
</head>
<body>
<!-- content -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL"
crossorigin="anonymous"
></script>
</body>
</html>Bootstrap 5 Header with Background Image
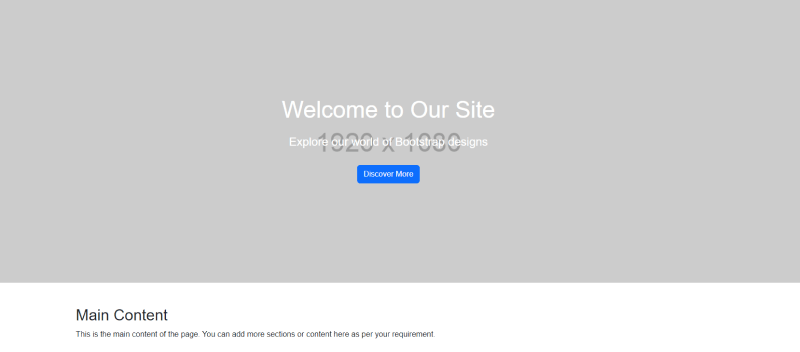
To create a header with a background image in Bootstrap 5, you need to apply some custom CSS for styling.
HTML
<header>
<div class="header-content">
<h1 class="header-title">Welcome to Our Site</h1>
<p class="header-subtitle">Explore our world of Bootstrap designs</p>
<a href="#content" class="btn btn-primary">Discover More</a>
</div>
</header>
<div id="content" class="container my-5">
<h2>Main Content</h2>
<p>This is the main content of the page. You can add more sections or content here as per your requirement.</p>
<!-- Add more content here -->
</div>CSS Styles
CSS
header {
background: url("https://via.placeholder.com/1920x1080") no-repeat center center;
background-size: cover;
height: 60vh;
color: white;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
.header-content {
max-width: 600px;
}
.header-title {
font-size: 3rem;
margin-bottom: 20px;
}
.header-subtitle {
font-size: 1.5rem;
margin-bottom: 30px;
}
Bootstrap 5 Header with Image using Minimal Custom CSS
This header uses a full-width background image with text and a button centered. It utilizes Bootstrap’s utility classes for layout and spacing.
HTML
<div class="header-background d-flex align-items-center justify-content-center text-white text-center">
<div>
<h1>Welcome to Our Website</h1>
<p class="lead">Explore the world of Bootstrap</p>
<a href="#content" class="btn btn-primary">Learn More</a>
</div>
</div>
<!-- Main Content -->
<div id="content" class="container my-5">
<h2>Main Section</h2>
<p>This is the main content of your page.</p>
</div>CSS Styles
CSS
.header-background {
background: url('https://via.placeholder.com/1920x800') no-repeat center center / cover;
height: 60vh;
}Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,