In this tutorial, we will create a sidebar using Vuetify.js 3 in Vue.js 3. We’ll cover sidebar placement on the left and right sides. Before we begin, you need to install and configure Vuetify 3 in Vue 3.
How to Install Vuetify 3 in Vue 3
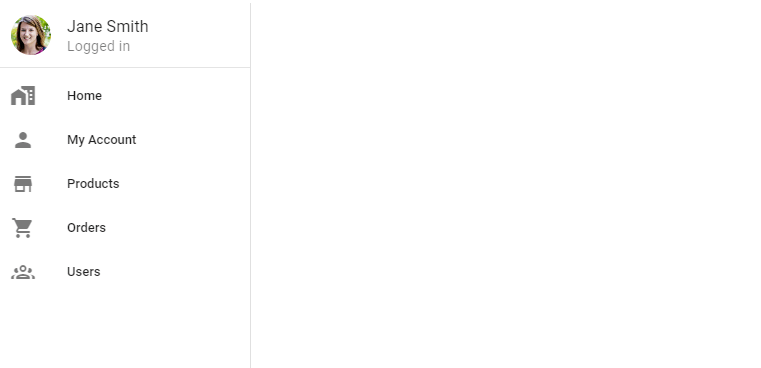
1. Vuetify 3: Create a sidebar using v-card, v-layout, v-navigation-drawer, v-list, v-list-item components.
<template>
<v-card>
<v-layout>
<v-navigation-drawer permanent location="left">
<template v-slot:prepend>
<v-list-item lines="two" prepend-avatar="https://randomuser.me/api/portraits/women/81.jpg"
title="Jane Smith" subtitle="Logged in"></v-list-item>
</template>
<v-divider></v-divider>
<v-list density="compact" nav>
<v-list-item prepend-icon="mdi-home-city" title="Home" value="home"></v-list-item>
<v-list-item prepend-icon="mdi-account" title="My Account" value="account"></v-list-item>
<v-list-item prepend-icon="mdi-store" title="Products" value="products"></v-list-item>
<v-list-item prepend-icon="mdi-cart" title="Orders" value="orders"></v-list-item>
<v-list-item prepend-icon="mdi-account-group-outline" title="Users" value="users"></v-list-item>
</v-list>
</v-navigation-drawer>
<v-main style="height: 1200px"></v-main>
</v-layout>
</v-card>
</template>
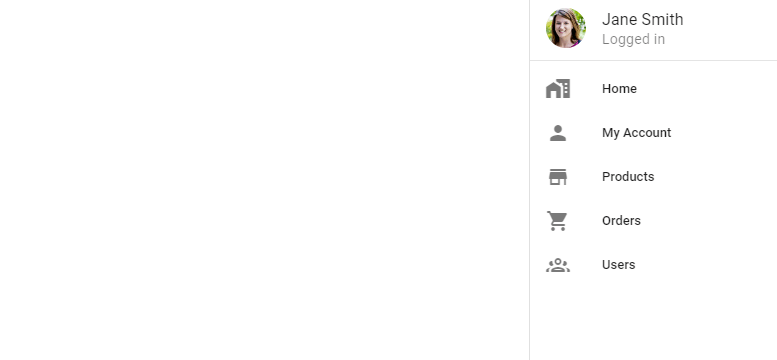
2. Vuetify 3 Vue 3: Right-side sidebar using the location=”right” prop.
<template>
<v-card>
<v-layout>
<v-navigation-drawer permanent location="right">
<template v-slot:prepend>
<v-list-item lines="two" prepend-avatar="https://randomuser.me/api/portraits/women/81.jpg"
title="Jane Smith" subtitle="Logged in"></v-list-item>
</template>
<v-divider></v-divider>
<v-list density="compact" nav>
<v-list-item prepend-icon="mdi-home-city" title="Home" value="home"></v-list-item>
<v-list-item prepend-icon="mdi-account" title="My Account" value="account"></v-list-item>
<v-list-item prepend-icon="mdi-store" title="Products" value="products"></v-list-item>
<v-list-item prepend-icon="mdi-cart" title="Orders" value="orders"></v-list-item>
<v-list-item prepend-icon="mdi-account-group-outline" title="Users" value="users"></v-list-item>
</v-list>
</v-navigation-drawer>
<v-main style="height: 1200px"></v-main>
</v-layout>
</v-card>
</template>
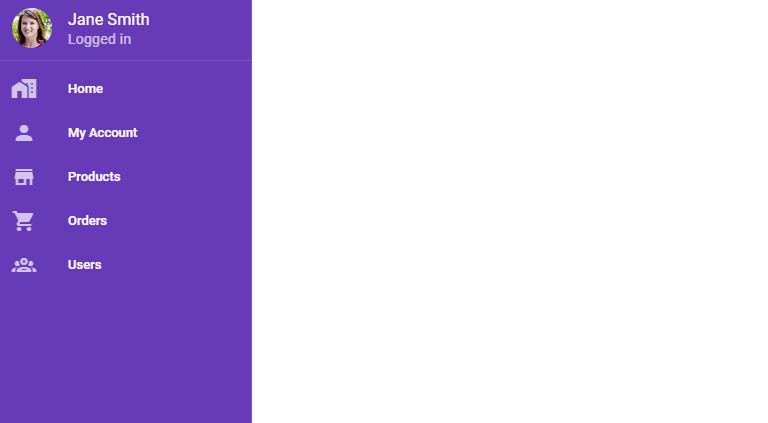
3. Vuetify 3 Vue 3 sidebar with color.
<template>
<v-card>
<v-layout>
<v-navigation-drawer class="bg-deep-purple" theme="dark" permanent location="left">
<template v-slot:prepend>
<v-list-item lines="two" prepend-avatar="https://randomuser.me/api/portraits/women/81.jpg"
title="Jane Smith" subtitle="Logged in"></v-list-item>
</template>
<v-divider></v-divider>
<v-list density="compact" nav>
<v-list-item prepend-icon="mdi-home-city" title="Home" value="home"></v-list-item>
<v-list-item prepend-icon="mdi-account" title="My Account" value="account"></v-list-item>
<v-list-item prepend-icon="mdi-store" title="Products" value="products"></v-list-item>
<v-list-item prepend-icon="mdi-cart" title="Orders" value="orders"></v-list-item>
<v-list-item prepend-icon="mdi-account-group-outline" title="Users" value="users"></v-list-item>
</v-list>
</v-navigation-drawer>
<v-main style="height: 1200px"></v-main>
</v-layout>
</v-card>
</template>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,