In this tutorial, we will create background color change project in JavaScript. We see see JavaScript background color change with color picker, background color change with dropdown using html css and JavaScript.
JavaScript Background Color Change App Example
Create background color change project using html css and JavaScript.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JavaScript Background Color Change App Example</title>
<style>
body {
background-color: #ffffff;
}
button {
display: block;
margin: 50px auto;
padding: 20px;
font-size: 20px;
cursor: pointer;
background-color: #000;
color: #fff;
}
</style>
</head>
<body>
<button id="changeColorButton">Change Background Color</button>
<script>
document
.getElementById("changeColorButton")
.addEventListener("click", function () {
let colors = [
"#FF0000",
"#00FF00",
"#0000FF",
"#FFFF00",
"#00FFFF",
"#FF00FF",
"#000000",
];
let randomColor = colors[Math.floor(Math.random() * colors.length)];
document.body.style.backgroundColor = randomColor;
});
</script>
</body>
</html>

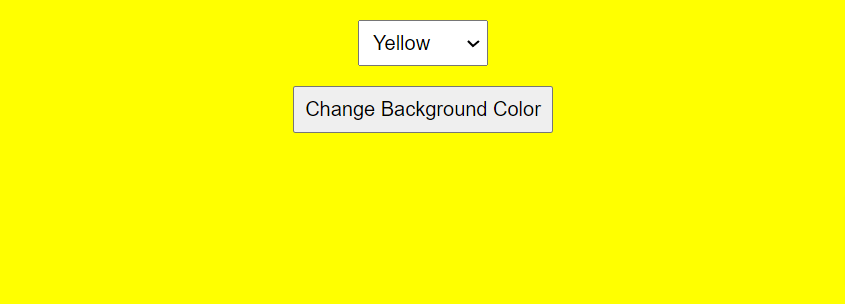
Create background color change project. Get the selected color from the dropdown using html css and javascript.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JavaScript Background Color Change App Example</title>
<style>
body {
background-color: #ffffff;
}
select,
button {
display: block;
margin: 20px auto;
padding: 10px;
font-size: 20px;
cursor: pointer;
}
</style>
</head>
<body>
<select id="colorSelect">
<option value="#FF0000">Red</option>
<option value="#00FF00">Green</option>
<option value="#0000FF">Blue</option>
<option value="#FFFF00">Yellow</option>
<option value="#00FFFF">Cyan</option>
<option value="#FF00FF">Magenta</option>
<option value="#000000">Black</option>
</select>
<button id="changeColorButton">Change Background Color</button>
<script>
const changeColorButton = document.getElementById("changeColorButton");
const colorSelect = document.getElementById("colorSelect");
changeColorButton.addEventListener("click", () => {
const selectedColor = colorSelect.value;
document.body.style.backgroundColor = selectedColor;
});
</script>
</body>
</html>
Create background color change project with color picker input using javascript.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JavaScript Background Color Change App Example</title>
<style>
body {
background-color: #ffffff;
}
#colorPicker {
display: block;
margin: 50px auto;
}
</style>
</head>
<body>
<input id="colorPicker" type="color" />
<script>
const colorPicker = document.getElementById("colorPicker");
colorPicker.addEventListener("input", () => {
const selectedColor = colorPicker.value;
document.body.style.backgroundColor = selectedColor;
});
</script>
</body>
</html>
Jameel Rathore

Hello! My name is Jameel Rathore, and I’m excited to share insights on web development topics. With expertise in HTML, CSS, and WordPress, I blend creativity with technical know-how in every article. My goal is to offer valuable insights and tips,