In this tutorial, we will create alert message in nuxt 3 with Nuxtlabs UI. Before we begin, you need to install and configure Nuxtlabs UI in Nuxt 3.
How to Install Nuxtlabs UI in Nuxt 3
1. Nuxt 3 with Nuxtlabs UI basic alert message using UAlert component.
<UAlert title="Heads up!" />2. Nuxt 3 with Nuxtlabs UI alert message with description.
<template>
<div>
<UAlert description="You can add components to your app using the cli." />
</div>
</template>
3. Nuxt 3 with Nuxtlabs UI alert message with icon.
<template>
<div>
<UAlert
icon="i-heroicons-command-line"
description="You can add components to your app using the cli."
/>
</div>
</template>4. Nuxt 3 with Nuxtlabs UI alert message with avatar.
<template>
<div>
<UAlert
description="You can add components to your app using the cli."
:avatar="{ src: 'https://avatars.githubusercontent.com/u/739984?v=4' }"
/>
</div>
</template>
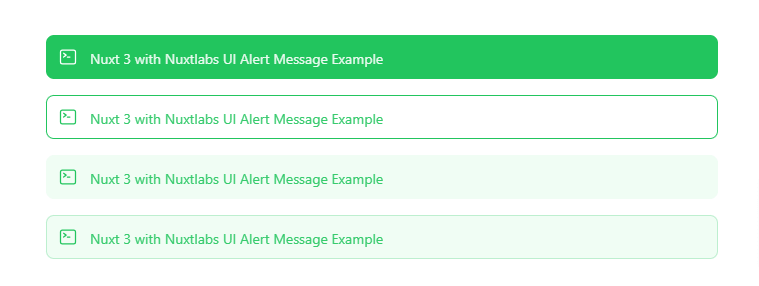
5. Nuxt 3 with Nuxtlabs UI alert message with color primary and solid, outline, soft.
<template>
<div class="flex flex-col gap-4 max-w-2xl">
<UAlert
icon="i-heroicons-command-line"
color="primary"
variant="solid"
description="Nuxt 3 with Nuxtlabs UI Alert Message Example"
/>
<UAlert
icon="i-heroicons-command-line"
color="primary"
variant="outline"
description="Nuxt 3 with Nuxtlabs UI Alert Message Example"
/>
<UAlert
icon="i-heroicons-command-line"
color="primary"
variant="soft"
description="Nuxt 3 with Nuxtlabs UI Alert Message Example"
/><UAlert
icon="i-heroicons-command-line"
color="primary"
variant="subtle"
description="Nuxt 3 with Nuxtlabs UI Alert Message Example"
/>
</div>
</template>
6. Nuxt 3 with Nuxtlabs UI alert message with action button.
<template>
<div>
<UAlert
:actions="[
{ variant: 'solid', color: 'primary', label: 'Action 1' },
{ variant: 'outline', color: 'primary', label: 'Action 2' },
]"
/>
</div>
</template>Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,