In this tutorial, we will create avatars in nuxt 3 with Nuxtlabs UI. Before we begin, you need to install and configure Nuxtlabs UI in Nuxt 3.
How to Install Nuxtlabs UI in Nuxt 3
1. Nuxt 3 with Nuxtlabs UI basic avatar using UAvatar component.
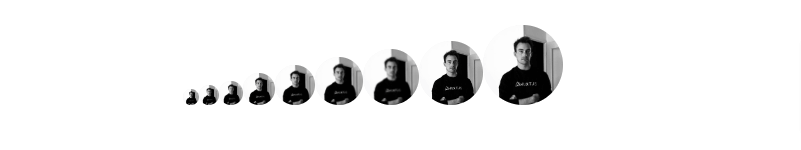
<UAvatar src="https://avatars.githubusercontent.com/u/739984?v=4" alt="Avatar" />2. Nuxt 3 with nuxtlabs ui avatar sizes small, medium, large.
<template>
<div>
<UAvatar src="https://avatars.githubusercontent.com/u/739984?v=4" size="3xs" alt="Avatar" />
<UAvatar src="https://avatars.githubusercontent.com/u/739984?v=4" size="2xs" alt="Avatar" />
<UAvatar src="https://avatars.githubusercontent.com/u/739984?v=4" size="xs" alt="Avatar" />
<UAvatar src="https://avatars.githubusercontent.com/u/739984?v=4" size="sm" alt="Avatar" />
<UAvatar src="https://avatars.githubusercontent.com/u/739984?v=4" size="md" alt="Avatar" />
<UAvatar src="https://avatars.githubusercontent.com/u/739984?v=4" size="lg" alt="Avatar" />
<UAvatar src="https://avatars.githubusercontent.com/u/739984?v=4" size="xl" alt="Avatar" />
<UAvatar src="https://avatars.githubusercontent.com/u/739984?v=4" size="2xl" alt="Avatar" />
<UAvatar src="https://avatars.githubusercontent.com/u/739984?v=4" size="3xl" alt="Avatar" />
</div>
</template>
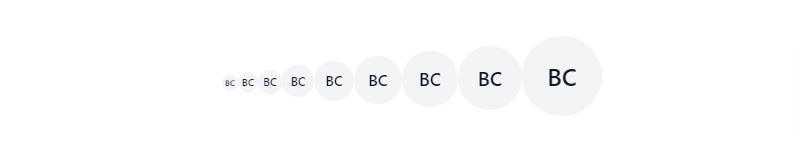
3. Nuxt 3 with nuxtlabs ui avatar placeholders.
<template>
<div>
<UAvatar size="3xs" alt="Benjamin Canac" />
<UAvatar size="2xs" alt="Benjamin Canac" />
<UAvatar size="xs" alt="Benjamin Canac" />
<UAvatar size="sm" alt="Benjamin Canac" />
<UAvatar size="md" alt="Benjamin Canac" />
<UAvatar size="lg" alt="Benjamin Canac" />
<UAvatar size="xl" alt="Benjamin Canac" />
<UAvatar size="2xl" alt="Benjamin Canac" />
<UAvatar size="3xl" alt="Benjamin Canac" />
</div>
</template>
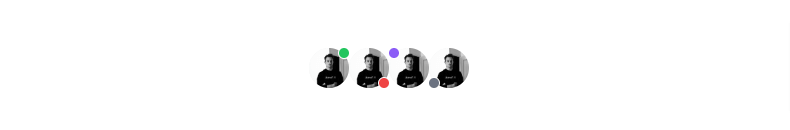
4. Nuxt 3 with nuxtlabs ui avatar chip dot position.
<template>
<div>
<UAvatar
src="https://avatars.githubusercontent.com/u/739984?v=4"
size="md"
chip-color="primary"
chip-text=""
chip-position="top-right"
alt="Avatar"
/>
<UAvatar
src="https://avatars.githubusercontent.com/u/739984?v=4"
size="md"
chip-color="red"
chip-text=""
chip-position="bottom-right"
alt="Avatar"
/>
<UAvatar
src="https://avatars.githubusercontent.com/u/739984?v=4"
size="md"
chip-color="violet"
chip-text=""
chip-position="top-left"
alt="Avatar"
/>
<UAvatar
src="https://avatars.githubusercontent.com/u/739984?v=4"
size="md"
chip-color="gray"
chip-text=""
chip-position="bottom-left"
alt="Avatar"
/>
</div>
</template>
5. Nuxt 3 with nuxtlabs ui group avatar.
<template>
<div>
<UAvatarGroup size="sm" max="2">
<UAvatar src="https://avatars.githubusercontent.com/u/739984?v=4" alt="benjamincanac" />
<UAvatar src="https://avatars.githubusercontent.com/u/904724?v=4" alt="Atinux" />
<UAvatar src="https://avatars.githubusercontent.com/u/7547335?v=4" alt="smarroufin" />
</UAvatarGroup>
</div>
</template>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,