In this tutorial, we will create input field in nuxt 3 with Nuxtlabs UI. Before we begin, you need to install and configure Nuxtlabs UI in Nuxt 3.
How to Install Nuxtlabs UI in Nuxt 3
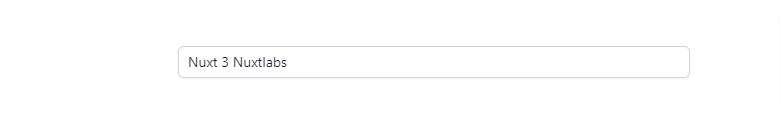
1. Nuxt 3 with Nuxtlabs UI basic input field using UInput component.
<script setup>
const value = ref('Nuxt 3 Nuxtlabs')
</script>
<template>
<div class="lg:max-w-lg w-full">
<UInput v-model="value" />
</div>
</template>
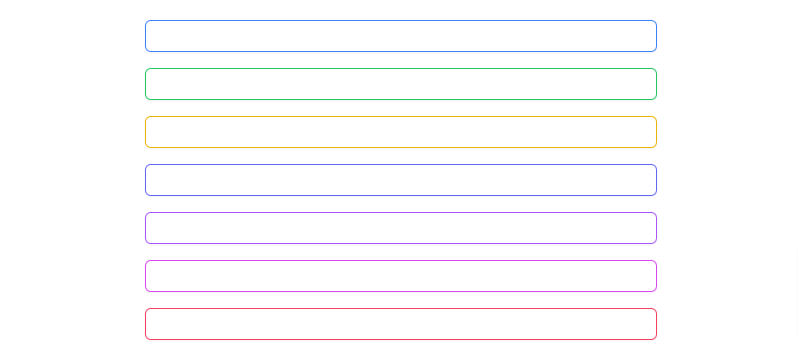
2. Nuxt 3 with Nuxtlabs UI outlined input field with colors.
<template>
<div class="lg:max-w-lg w-full flex flex-col gap-4">
<UInput color="blue" variant="outline" />
<UInput color="green" variant="outline" />
<UInput color="yellow" variant="outline" />
<UInput color="indigo" variant="outline" />
<UInput color="purple" variant="outline" />
<UInput color="fuchsia" variant="outline" />
<UInput color="rose" variant="outline" />
</div>
</template>
3. Nuxt 3 with Nuxtlabs UI none input field.
<UInput color="primary" variant="none" />4. Nuxt 3 with Nuxtlabs UI input field with white and gray color.
<UInput color="white" variant="outline" />
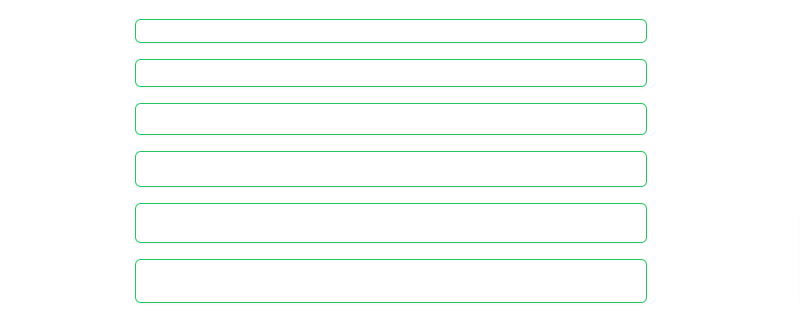
<UInput color="gray" variant="outline" />5. Nuxt 3 with Nuxtlabs UI input field with size small, medium and large.
<template>
<div>
<UInput color="primary" variant="outline" size="2xs" />
<UInput color="primary" variant="outline" size="xs" />
<UInput color="primary" variant="outline" size="sm" />
<UInput color="primary" variant="outline" size="md" />
<UInput color="primary" variant="outline" size="lg" />
<UInput color="primary" variant="outline" size="xl" />
</div>
</template>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,