In this tutorial, we’ll explore how to utilize Vuetify.js 3 with Vue.js 3 for alert components. We’ll cover various types of alert messages such as error, success, info, warning, etc. Additionally, we’ll learn how to incorporate icons into Vuetify 3 alert components. Before we begin, let’s install and configure Vuetify 3.
How to Install Vuetify 3 in Vue 3
Vuetify 3 Alert Message Example examples
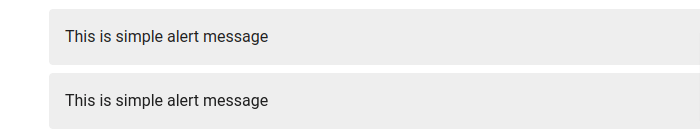
1. Vuetify 3 create simple alert message using v-alert component.
<template>
<v-alert>This is simple alert message</v-alert>
<v-alert text="This is simple alert message"></v-alert>
</template>
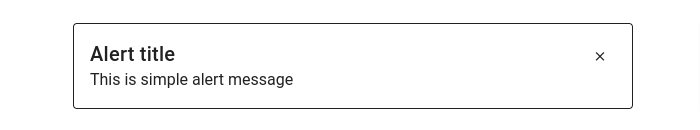
2. Vue 3 Display Alert Messages with Titles and Closable Icons using the v-alert Component’s Title Slot.
<template>
<v-alert title="Alert title">This is simple alert message</v-alert>
<v-alert closable title="Alert title">This is simple alert message</v-alert>
</template>3. Vuetify 3 outline alert message with outline variant.
<template>
<v-alert closable title="Alert title" variant="outlined">
This is alert message with outlined
</v-alert>
</template>
4. Vuetify 3 alert message with type icon error, success, info, warning, etc.
<template>
<div>
<v-alert type="success">I'm a success alert.</v-alert>
<br />
<v-alert type="info">I'm an info alert.</v-alert>
<br />
<v-alert type="warning">I'm a warning alert.</v-alert>
<br />
<v-alert type="error">I'm an error alert.</v-alert>
</div>
</template>
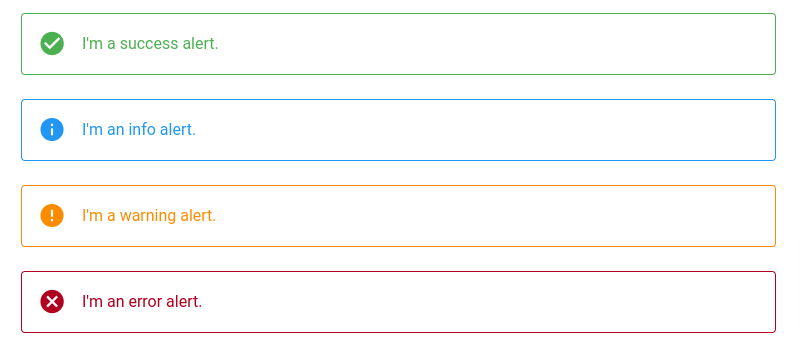
5. Vuetify 3 outline alert message with type icon error, success, info, warning, etc.
<template>
<div>
<v-alert type="success" variant="outlined">I'm a success alert.</v-alert>
<br />
<v-alert type="info" variant="outlined">I'm an info alert.</v-alert>
<br />
<v-alert type="warning" variant="outlined">I'm a warning alert.</v-alert>
<br />
<v-alert type="error" variant="outlined">I'm an error alert.</v-alert>
</div>
</template>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,