In this tutorial, we will explore breadcrumbs using Vuetify.js 3 in Vue.js 3. We will cover breadcrumbs with dividers and breadcrumbs with icons. Before we begin, you need to install and configure Vuetify 3 in Vue 3.
How to Install Vuetify 3 in Vue 3
Vuetify 3 Vue 3 Breadcrumbs Example
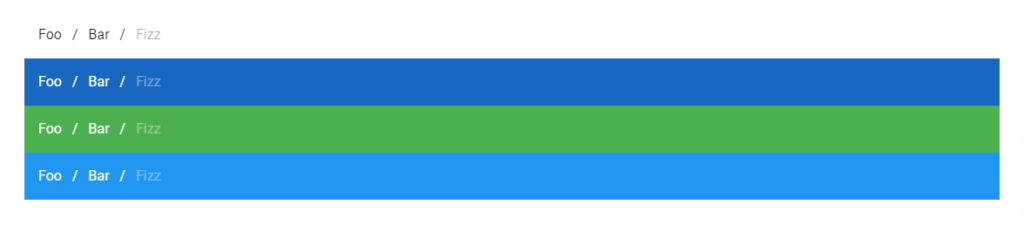
1. Vuetify 3 vue 3 basic breadcrumbs using v-breadcrumbs component with primary, success, info.
<template>
<div>
<v-breadcrumbs :items="['Foo', 'Bar', 'Fizz']"></v-breadcrumbs>
<v-breadcrumbs bg-color="primary" :items="['Foo', 'Bar', 'Fizz']"></v-breadcrumbs>
<v-breadcrumbs bg-color="success" :items="['Foo', 'Bar', 'Fizz']"></v-breadcrumbs>
<v-breadcrumbs bg-color="info" :items="['Foo', 'Bar', 'Fizz']"></v-breadcrumbs>
</div>
</template>
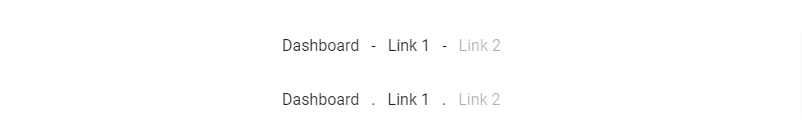
2. Create breadcrumbs with a divider in Vuetify 3 for Vue 3.
<template>
<div>
<v-breadcrumbs :items="items" divider="-"></v-breadcrumbs>
<v-breadcrumbs :items="items" divider="."></v-breadcrumbs>
</div>
</template>
<script>
export default {
data: () => ({
items: [
{
title: 'Dashboard',
disabled: false,
href: 'breadcrumbs_dashboard',
},
{
title: 'Link 1',
disabled: false,
href: 'breadcrumbs_link_1',
},
{
title: 'Link 2',
disabled: true,
href: 'breadcrumbs_link_2',
},
],
}),
}
</script>
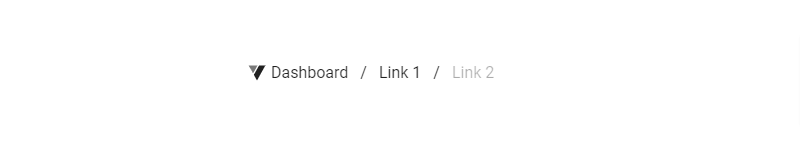
3. Vuetify 3 vue 3 breadcrumbs prepend content prepend slot with icon.
<template>
<v-breadcrumbs :items="items">
<template v-slot:prepend>
<v-icon size="small" icon="$vuetify"></v-icon>
</template>
</v-breadcrumbs>
</template>
<script>
export default {
data: () => ({
items: [
{
title: 'Dashboard',
disabled: false,
href: 'breadcrumbs_dashboard',
},
{
title: 'Link 1',
disabled: false,
href: 'breadcrumbs_link_1',
},
{
title: 'Link 2',
disabled: true,
href: 'breadcrumbs_link_2',
},
],
}),
}
</script>
4. Vuetify 3 vue 3 breadcrumbs with arrow.
<template>
<div>
<v-breadcrumbs :items="items">
<template v-slot:divider>
<v-icon icon="mdi-forward"></v-icon>
</template>
</v-breadcrumbs>
<v-breadcrumbs :items="items">
<template v-slot:divider>
<v-icon icon="mdi-chevron-right"></v-icon>
</template>
</v-breadcrumbs>
</div>
</template>
<script>
export default {
data: () => ({
items: [
{
title: 'Dashboard',
disabled: false,
href: 'breadcrumbs_dashboard',
},
{
title: 'Link 1',
disabled: false,
href: 'breadcrumbs_link_1',
},
{
title: 'Link 2',
disabled: true,
href: 'breadcrumbs_link_2',
},
],
}),
}
</script>
5. Vuetify 3 Vue 3 breadcrumbs with Title.
<template>
<v-breadcrumbs :items="items">
<template v-slot:title="{ item }">
{{ item.title.toUpperCase() }}
</template>
</v-breadcrumbs>
</template>
<script>
export default {
data: () => ({
items: [
{
title: 'Dashboard',
disabled: false,
href: 'breadcrumbs_dashboard',
},
{
title: 'Link 1',
disabled: false,
href: 'breadcrumbs_link_1',
},
{
title: 'Link 2',
disabled: true,
href: 'breadcrumbs_link_2',
},
],
}),
}
</script>Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,