In this tutorial, we will explore how to create cards using Vuetify.js 3 in Vue.js 3. We’ll cover outlined cards, cards with images, and cards with titles, subtitles, and actions. Before we begin, make sure you’ve installed and configured Vuetify 3 in Vue 3.
How to Install Vuetify 3 in Vue 3
Vuetify 3 Vue 3 Cards Example
1. Vuetify 3 Vue 3 basic card using the v-card component.
<template>
<div>
<v-card
text="it is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout"
max-width="500px">
</v-card>
</div>
</template>
2. Vuetify 3 Vue 3 outlined card.
<template>
<div>
<v-card
text="it is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout"
variant="outlined"
max-width="500px">
</v-card>
</div>
</template>
3. Vuetify 3 Vue 3 tonal variant card.
<template>
<div>
<v-card
text="it is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout"
variant="tonal"
max-width="500px">
</v-card>
</div>
</template>
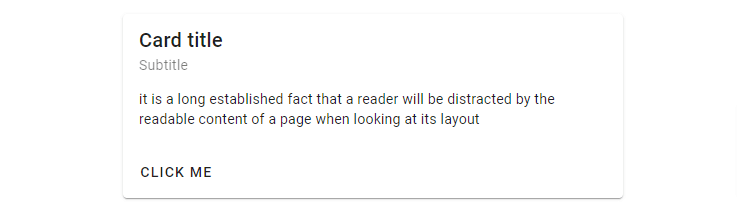
4. Vuetify 3 Vue 3 card with title, subtitle, and action button.
<template>
<div>
<v-card title="Card title" subtitle="Subtitle"
text="it is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout"
max-width="500px">
<v-card-actions>
<v-btn>Click me</v-btn>
</v-card-actions>
</v-card>
</div>
</template>
5. Vuetify 3 Vue 3 card loading.
<template>
<div>
<v-card title="Card title" subtitle="Subtitle"
text="it is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout"
max-width="500px"
loading>
<v-card-actions>
<v-btn>Click me</v-btn>
</v-card-actions>
</v-card>
</div>
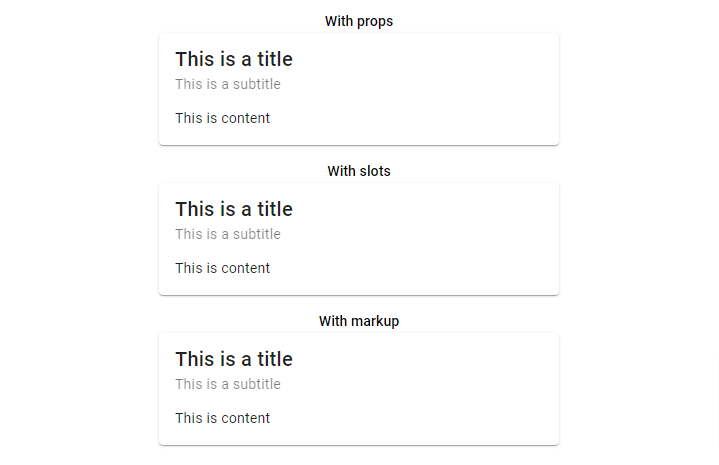
</template>6. Vuetify 3 Vue 3 Three ways to populate a v-card with content – using props, slots, or markup.
<template>
<div class="d-flex align-center flex-column">
<div class="text-subtitle-2">With props</div>
<v-card
width="400"
title="This is a title"
subtitle="This is a subtitle"
text="This is content"
></v-card>
<div class="mt-4 text-subtitle-2">With slots</div>
<v-card width="400">
<template v-slot:title>
This is a title
</template>
<template v-slot:subtitle>
This is a subtitle
</template>
<template v-slot:text>
This is content
</template>
</v-card>
<div class="mt-4 text-subtitle-2">With markup</div>
<v-card width="400">
<v-card-item>
<v-card-title>This is a title</v-card-title>
<v-card-subtitle>This is a subtitle</v-card-subtitle>
</v-card-item>
<v-card-text>
This is content
</v-card-text>
</v-card>
</div>
</template>
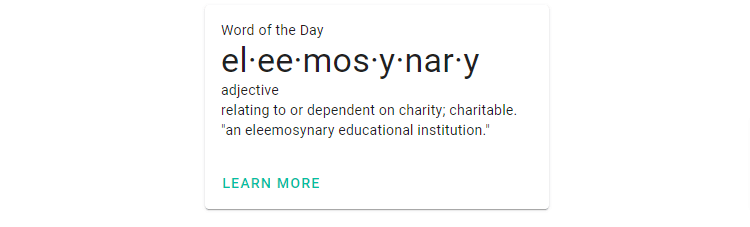
7. Vuetify 3 Vue 3 Utilize the @click event to reveal more information in a card. When the button is clicked, activate the hidden card to be revealed.
<template>
<v-card
class="mx-auto"
max-width="344"
>
<v-card-text>
<div>Word of the Day</div>
<p class="text-h4 text--primary">
el·ee·mos·y·nar·y
</p>
<p>adjective</p>
<div class="text--primary">
relating to or dependent on charity; charitable.<br>
"an eleemosynary educational institution."
</div>
</v-card-text>
<v-card-actions>
<v-btn
variant="text"
color="teal-accent-4"
@click="reveal = true"
>
Learn More
</v-btn>
</v-card-actions>
<v-expand-transition>
<v-card
v-if="reveal"
class="v-card--reveal"
style="height: 100%;"
>
<v-card-text class="pb-0">
<p class="text-h4 text--primary">
Origin
</p>
<p>late 16th century (as a noun denoting a place where alms were distributed): from medieval Latin eleemosynarius, from late Latin eleemosyna ‘alms’, from Greek eleēmosunē ‘compassion’ </p>
</v-card-text>
<v-card-actions class="pt-0">
<v-btn
variant="text"
color="teal-accent-4"
@click="reveal = false"
>
Close
</v-btn>
</v-card-actions>
</v-card>
</v-expand-transition>
</v-card>
</template>
<script>
export default {
data: () => ({
reveal: false,
}),
}
</script>
<style scoped>
.v-card--reveal {
bottom: 0;
opacity: 1 !important;
position: absolute;
width: 100%;
}
</style>
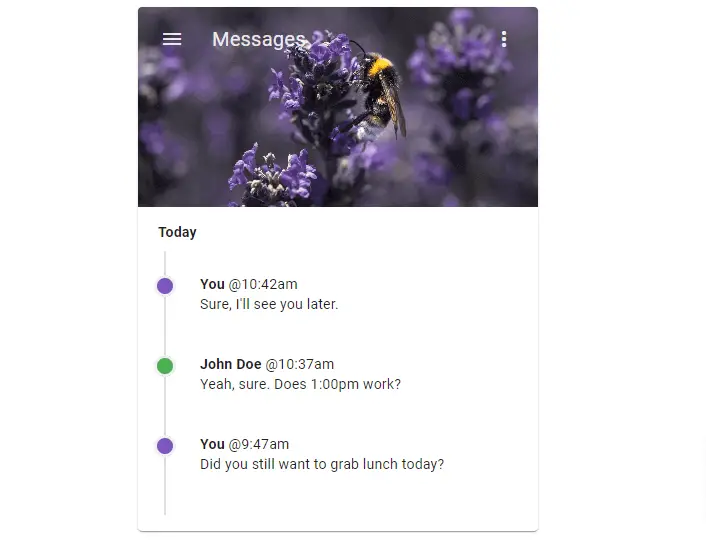
8. Vuetify 3 Vue 3 card with image, useful for wrapping content.
<template>
<v-container>
<v-row justify="space-around">
<v-card width="400">
<v-img
height="200"
src="https://cdn.pixabay.com/photo/2020/07/12/07/47/bee-5396362_1280.jpg"
cover
class="text-white"
>
<v-toolbar
color="rgba(0, 0, 0, 0)"
theme="dark"
>
<template v-slot:prepend>
<v-btn icon="$menu"></v-btn>
</template>
<v-toolbar-title class="text-h6">
Messages
</v-toolbar-title>
<template v-slot:append>
<v-btn icon="mdi-dots-vertical"></v-btn>
</template>
</v-toolbar>
</v-img>
<v-card-text>
<div class="font-weight-bold ms-1 mb-2">
Today
</div>
<v-timeline density="compact" align="start">
<v-timeline-item
v-for="message in messages"
:key="message.time"
:dot-color="message.color"
size="x-small"
>
<div class="mb-4">
<div class="font-weight-normal">
<strong>{{ message.from }}</strong> @{{ message.time }}
</div>
<div>{{ message.message }}</div>
</div>
</v-timeline-item>
</v-timeline>
</v-card-text>
</v-card>
</v-row>
</v-container>
</template>
<script>
export default {
data: () => ({
messages: [
{
from: 'You',
message: `Sure, I'll see you later.`,
time: '10:42am',
color: 'deep-purple-lighten-1',
},
{
from: 'John Doe',
message: 'Yeah, sure. Does 1:00pm work?',
time: '10:37am',
color: 'green',
},
{
from: 'You',
message: 'Did you still want to grab lunch today?',
time: '9:47am',
color: 'deep-purple-lighten-1',
},
],
}),
}
</script>
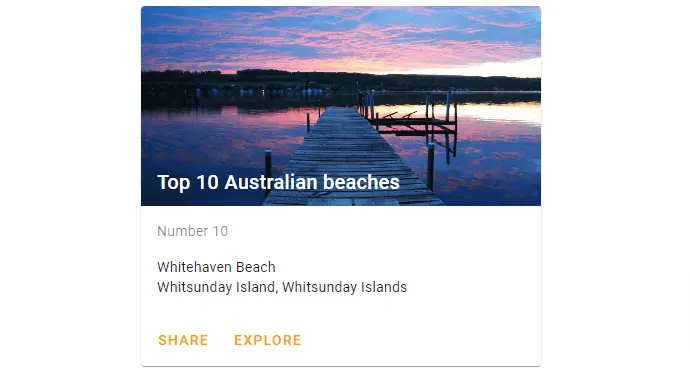
9. Vuetify 3 Vue 3 media with text card.
<template>
<v-card
class="mx-auto"
max-width="400"
>
<v-img
class="align-end text-white"
height="200"
src="https://cdn.vuetifyjs.com/images/cards/docks.jpg"
cover
>
<v-card-title>Top 10 Australian beaches</v-card-title>
</v-img>
<v-card-subtitle class="pt-4">
Number 10
</v-card-subtitle>
<v-card-text>
<div>Whitehaven Beach</div>
<div>Whitsunday Island, Whitsunday Islands</div>
</v-card-text>
<v-card-actions>
<v-btn color="orange">
Share
</v-btn>
<v-btn color="orange">
Explore
</v-btn>
</v-card-actions>
</v-card>
</template>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,