In this tutorial, we will explore how to use file inputs with Vuetify.js 3 in Vue.js 3. We’ll cover file inputs with icons and multiple file uploads. Before we begin, make sure you’ve installed and configured Vuetify 3 in Vue 3.
How to Install Vuetify 3 in Vue 3
Vuetify 3 Vue 3 File Input Example
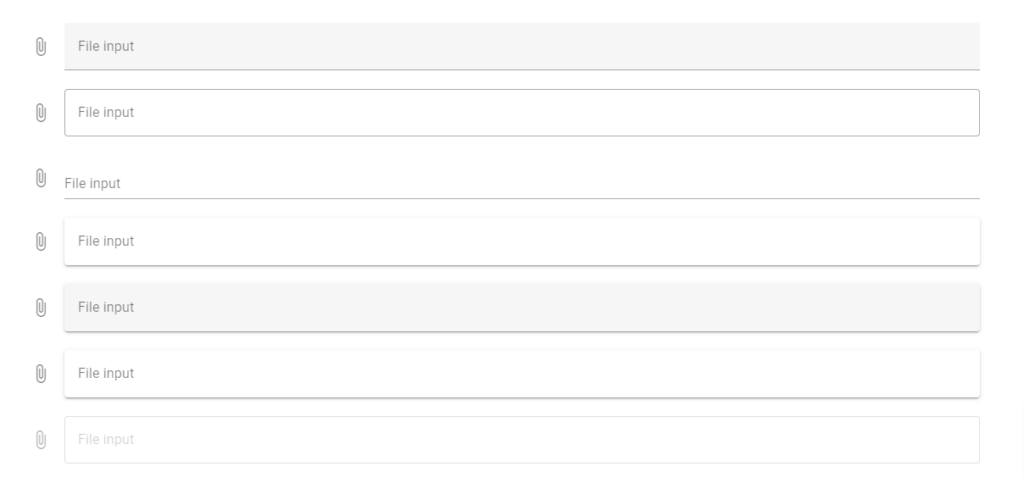
1. Vuetify 3 Vue 3 file inputs with default, outlined, solo, and disabled styles using the v-file-input component.
<template>
<div class="d-flex flex-column">
<v-file-input label="File input"></v-file-input>
<v-file-input label="File input" variant="outlined"></v-file-input>
<v-file-input label="File input" variant="underlined"></v-file-input>
<v-file-input label="File input" variant="solo"></v-file-input>
<v-file-input label="File input" variant="solo-filled"></v-file-input>
<v-file-input label="File input" variant="solo-inverted"></v-file-input>
<v-file-input disabled label="File input" variant="outlined"></v-file-input>
</div>
</template>
2. Vuetify 3 Vue 3 file inputs for images that can accept only specific media formats/files.
<template>
<v-file-input
accept="image/*"
label="File input"
></v-file-input>
</template>3. Vuetify 3 Vue 3 file inputs where a selected file can be displayed as a chip.
<template>
<div>
<v-file-input
chips
multiple
label="File input w/ chips"
></v-file-input>
<v-file-input
small-chips
multiple
label="File input w/ small chips"
></v-file-input>
</div>
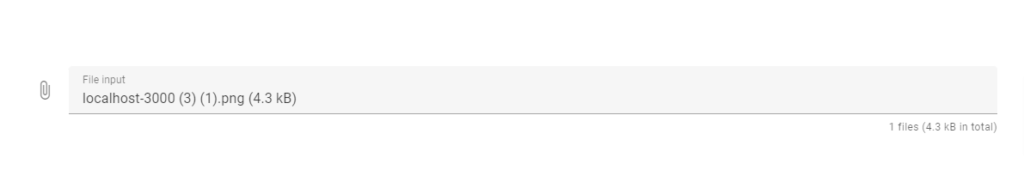
</template>4. Vuetify 3 Vue 3 file inputs: When using the show-size property along with a counter.
<template>
<v-file-input
show-size
counter
multiple
label="File input"
></v-file-input>
</template>
5. Vuetify 3 Vue 3 multiple file upload.
<template>
<v-file-input
multiple
label="File input"
></v-file-input>
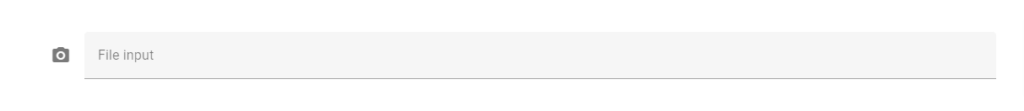
</template>6. Vuetify 3 Vue 3 file inputs with a camera icon.
<template>
<v-file-input
label="File input"
variant="filled"
prepend-icon="mdi-camera"
></v-file-input>
</template>
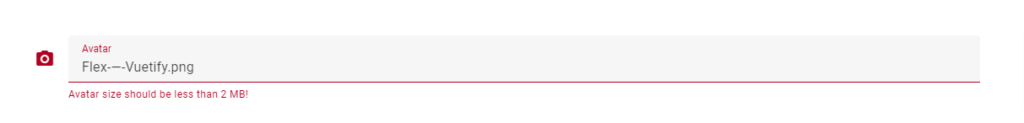
7. Vuetify 3 Vue 3 file upload inputs with validation.
<template>
<v-file-input
:rules="rules"
accept="image/png, image/jpeg, image/bmp"
placeholder="Pick an avatar"
prepend-icon="mdi-camera"
label="Avatar"
></v-file-input>
</template>
<script>
export default {
data: () => ({
rules: [
(value) => {
return (
!value ||
!value.length ||
value[0].size < 2000000 ||
"Avatar size should be less than 2 MB!"
);
},
],
}),
};
</script>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,