In this tutorial, we will create login form page using vuetifyjs 3 in Vue.js 3 . We will see login form, vuetify 3 sign in form ,Before we begin, you need to install and configure Vuetify 3 in Vue 3.
How to Install Vuetify 3 in Vue 3
Vuetify 3 Vue 3 Login Form Example
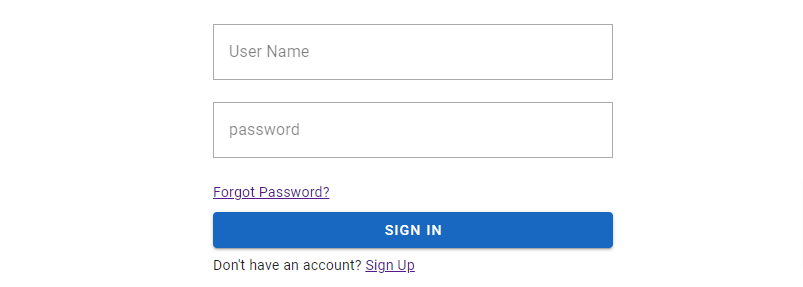
1. Vuetify 3 Create a login form using the v-text-field component.
<template>
<div class="d-flex align-center justify-center" style="height: 100vh">
<v-sheet width="400" class="mx-auto">
<v-form fast-fail @submit.prevent="login">
<v-text-field v-model="username" label="User Name"></v-text-field>
<v-text-field v-model="password" label="password"></v-text-field>
<a href="#" class="text-body-2 font-weight-regular">Forgot Password?</a>
<v-btn type="submit" color="primary" block class="mt-2">Sign in</v-btn>
</v-form>
<div class="mt-2">
<p class="text-body-2">Don't have an account? <a href="#">Sign Up</a></p>
</div>
</v-sheet>
</div>
</template>
<script>
export default {
data() {
return {
username: '',
password: '',
};
},
methods: {
login() {
// Your login logic here
},
},
}
</script>
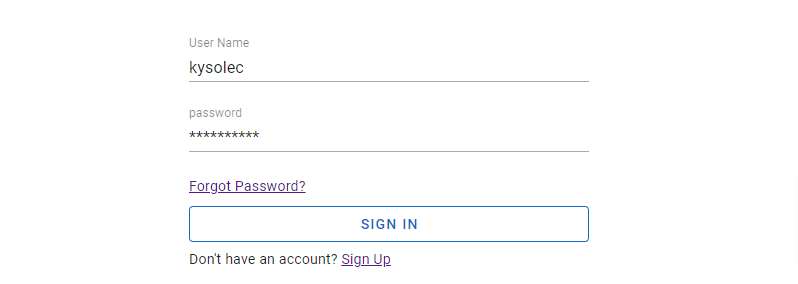
2. Vuetify 3 login form using the v-text-field component with outline variant.
<template>
<div class="d-flex align-center justify-center" style="height: 100vh">
<v-sheet width="400" class="mx-auto">
<v-form fast-fail @submit.prevent="login">
<v-text-field variant="outlined" v-model="username" label="User Name"></v-text-field>
<v-text-field variant="outlined" v-model="password" label="password"></v-text-field>
<a href="#" class="text-body-2 font-weight-regular">Forgot Password?</a>
<v-btn type="submit" color="primary" block class="mt-2">Sign in</v-btn>
</v-form>
<div class="mt-2">
<p class="text-body-2">Don't have an account? <a href="#">Sign Up</a></p>
</div>
</v-sheet>
</div>
</template>
<script>
export default {
data() {
return {
username: '',
password: '',
};
},
methods: {
login() {
// Your login logic here
},
},
}
</script>
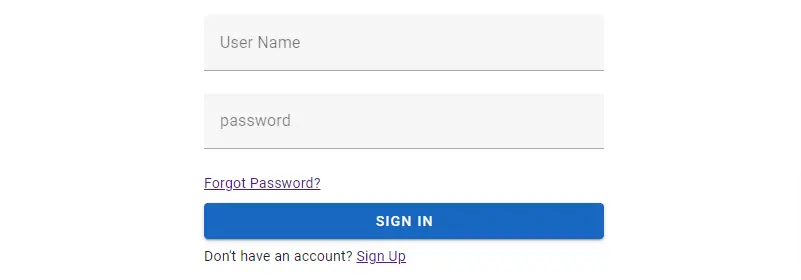
3. Vuetify 3 Vue 3 Underline login form.
<template>
<div class="d-flex align-center justify-center" style="height: 100vh">
<v-sheet width="400" class="mx-auto">
<v-form fast-fail @submit.prevent="login">
<v-text-field variant="underlined" v-model="username" label="User Name"></v-text-field>
<v-text-field variant="underlined" v-model="password" label="password"></v-text-field>
<a href="#" class="text-body-2 font-weight-regular">Forgot Password?</a>
<v-btn type="submit" variant="outlined" color="primary" block class="mt-2">Sign in</v-btn>
</v-form>
<div class="mt-2">
<p class="text-body-2">Don't have an account? <a href="#">Sign Up</a></p>
</div>
</v-sheet>
</div>
</template>
<script>
export default {
data() {
return {
username: '',
password: '',
};
},
methods: {
login() {
// Your login logic here
},
},
}
</script>
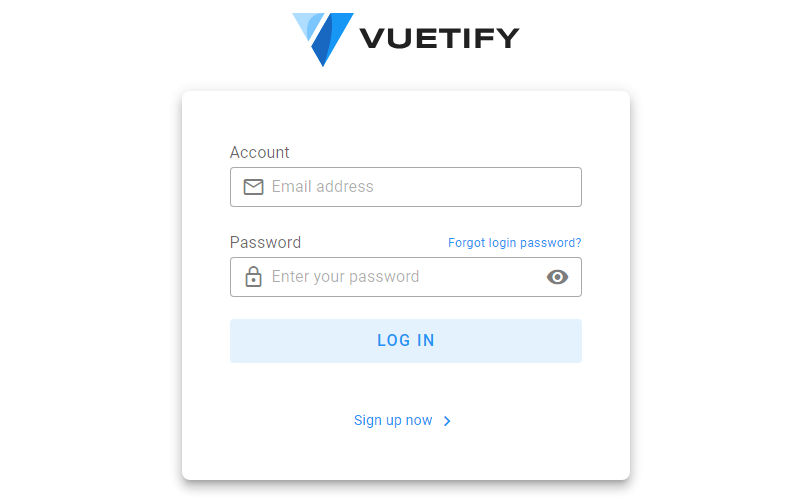
4. Vue 3 and VuetifyJS Login Form with Icon.
<template>
<div>
<v-img class="mx-auto my-6" max-width="228"
src="https://cdn.vuetifyjs.com/docs/images/logos/vuetify-logo-v3-slim-text-light.svg"></v-img>
<v-card class="mx-auto pa-12 pb-8" elevation="8" max-width="448" rounded="lg">
<div class="text-subtitle-1 text-medium-emphasis">Account</div>
<v-text-field density="compact" placeholder="Email address" prepend-inner-icon="mdi-email-outline"
variant="outlined"></v-text-field>
<div class="text-subtitle-1 text-medium-emphasis d-flex align-center justify-space-between">
Password
<a class="text-caption text-decoration-none text-blue" href="#" rel="noopener noreferrer" target="_blank">
Forgot login password?</a>
</div>
<v-text-field :append-inner-icon="visible ? 'mdi-eye-off' : 'mdi-eye'" :type="visible ? 'text' : 'password'"
density="compact" placeholder="Enter your password" prepend-inner-icon="mdi-lock-outline" variant="outlined"
@click:append-inner="visible = !visible"></v-text-field>
<v-btn block class="mb-8" color="blue" size="large" variant="tonal">
Log In
</v-btn>
<v-card-text class="text-center">
<a class="text-blue text-decoration-none" href="#" rel="noopener noreferrer" target="_blank">
Sign up now <v-icon icon="mdi-chevron-right"></v-icon>
</a>
</v-card-text>
</v-card>
</div>
</template>
<script>
export default {
data: () => ({
visible: false,
}),
}
</script>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,