In this tutorial, we will create a registration form page using Vuetify.js 3 in Vue.js 3. We will implement a sign-up form. Before we begin, you need to install and configure Vuetify 3 in Vue 3.
How to Install Vuetify 3 in Vue 3
Vuetify 3 Vue 3 Registration Form Example
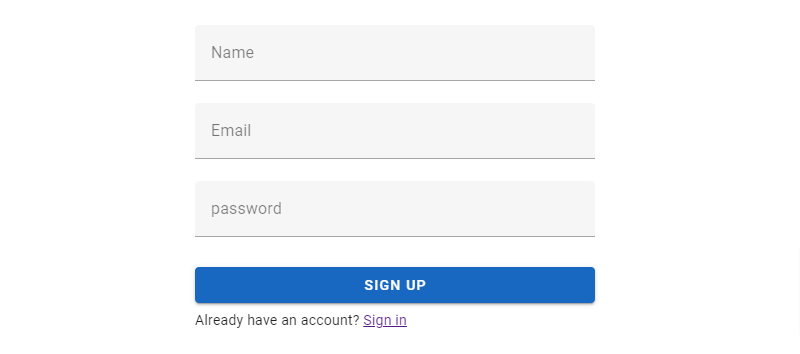
1. Vuetify 3 create registration form using v-text-field, v-sheet, v-form, v-btn component.
<template>
<div class="d-flex align-center justify-center" style="height: 100vh">
<v-sheet width="400" class="mx-auto">
<v-form fast-fail @submit.prevent="signup">
<v-text-field v-model="name" label="Name"></v-text-field>
<v-text-field v-model="email" label="Email"></v-text-field>
<v-text-field v-model="password" label="password"></v-text-field>
<v-btn type="submit" color="primary" block class="mt-2">Sign up</v-btn>
</v-form>
<div class="mt-2">
<p class="text-body-2">
Already have an account? <a href="#">Sign in</a>
</p>
</div>
</v-sheet>
</div>
</template>
<script>
export default {
data() {
return {
name: "",
email: "",
password: "",
};
},
methods: {
signup() {
//
},
},
};
</script>
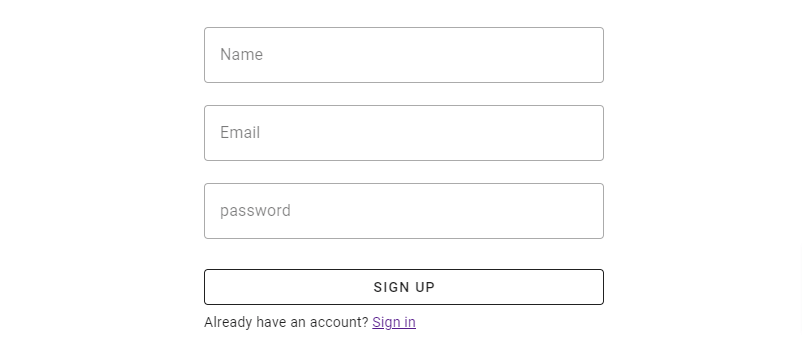
2. Vuetify 3 Sign-up form using v-text-field, v-sheet, v-form, and v-btn components with the outline variant.
<template>
<div class="d-flex align-center justify-center" style="height: 100vh">
<v-sheet width="400" class="mx-auto">
<v-form fast-fail @submit.prevent="signup">
<v-text-field variant="outlined" v-model="name" label="Name"></v-text-field>
<v-text-field variant="outlined" v-model="email" label="Email"></v-text-field>
<v-text-field variant="outlined" v-model="password" label="password"></v-text-field>
<v-btn type="submit" color="primary" variant="outlined" block class="mt-2">Sign in</v-btn>
</v-form>
<div class="mt-2">
<p class="text-body-2">
Already have an account? <a href="#">Sign in</a>
</p>
</div>
</v-sheet>
</div>
</template>
<script>
export default {
data() {
return {
name: "",
email: "",
password: "",
};
},
methods: {
signup() {
//
},
},
};
</script>
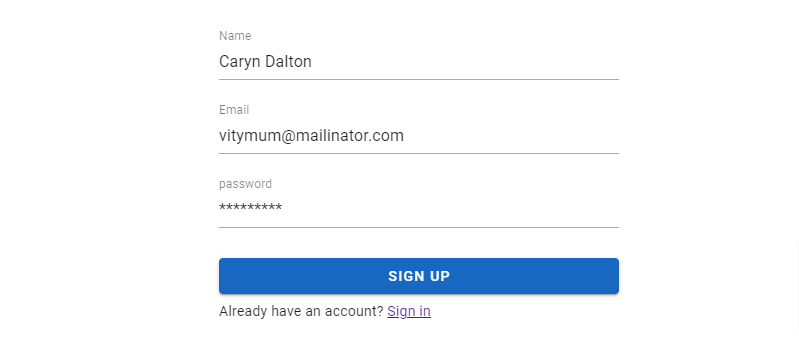
3. Vuetify 3 sign up form using v-text-field, v-sheet, v-form, v-btn component with underline variant.
<template>
<div class="d-flex align-center justify-center" style="height: 100vh">
<v-sheet width="400" class="mx-auto">
<v-form fast-fail @submit.prevent="signup">
<v-text-field
variant="underlined"
v-model="name"
label="Name"
></v-text-field>
<v-text-field
variant="underlined"
v-model="email"
label="Email"
></v-text-field>
<v-text-field
variant="underlined"
v-model="password"
label="password"
></v-text-field>
<v-btn type="submit" color="primary" block class="mt-2"
>Sign up</v-btn
>
</v-form>
<div class="mt-2">
<p class="text-body-2">
Already have an account? <a href="#">Sign in</a>
</p>
</div>
</v-sheet>
</div>
</template>
<script>
export default {
data() {
return {
name: "",
email: "",
password: "",
};
},
methods: {
signup() {
//
},
},
};
</script>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,