In this tutorial, we will see vue 3 ant design Breadcrumb component.
Install Vite + Ant Design + TypeScript In Vue 3
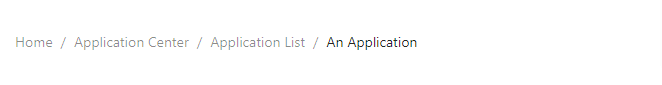
1. Vue 3 ant design basic Breadcrumb component.
Vue
<template>
<a-breadcrumb>
<a-breadcrumb-item>Home</a-breadcrumb-item>
<a-breadcrumb-item><a href="">Application Center</a></a-breadcrumb-item>
<a-breadcrumb-item><a href="">Application List</a></a-breadcrumb-item>
<a-breadcrumb-item>An Application</a-breadcrumb-item>
</a-breadcrumb>
</template>
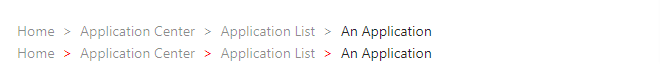
2. Vue 3 Ant Design: Customizing Breadcrumb Separator with "separator=">"".
Vue
<template>
<a-breadcrumb separator=">">
<a-breadcrumb-item>Home</a-breadcrumb-item>
<a-breadcrumb-item href="">Application Center</a-breadcrumb-item>
<a-breadcrumb-item href="">Application List</a-breadcrumb-item>
<a-breadcrumb-item>An Application</a-breadcrumb-item>
</a-breadcrumb>
<a-breadcrumb>
<template #separator><span style="color: red">></span></template>
<a-breadcrumb-item>Home</a-breadcrumb-item>
<a-breadcrumb-item href="">Application Center</a-breadcrumb-item>
<a-breadcrumb-item href="">Application List</a-breadcrumb-item>
<a-breadcrumb-item>An Application</a-breadcrumb-item>
</a-breadcrumb>
</template>
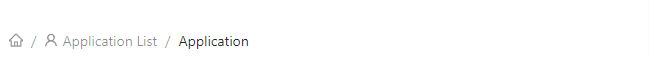
3. Vue 3 Implementing Breadcrumbs with Icons using Ant Design.
Vue
<template>
<a-breadcrumb>
<a-breadcrumb-item href="">
<home-outlined />
</a-breadcrumb-item>
<a-breadcrumb-item href="">
<user-outlined />
<span>Application List</span>
</a-breadcrumb-item>
<a-breadcrumb-item>Application</a-breadcrumb-item>
</a-breadcrumb>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { HomeOutlined, UserOutlined } from '@ant-design/icons-vue';
export default defineComponent({
components: {
HomeOutlined,
UserOutlined,
},
});
</script>
4. Vue 3: Breadcrumbs with Dropdown Menu in Ant Design.
Vue
<template>
<a-breadcrumb>
<a-breadcrumb-item>Ant Design Vue</a-breadcrumb-item>
<a-breadcrumb-item><a href="">Component</a></a-breadcrumb-item>
<a-breadcrumb-item>
<a href="">General</a>
<template #overlay>
<a-menu>
<a-menu-item>
<a target="_blank" rel="noopener noreferrer" href="http://www.alipay.com/">General</a>
</a-menu-item>
<a-menu-item>
<a target="_blank" rel="noopener noreferrer" href="http://www.taobao.com/">Layout</a>
</a-menu-item>
<a-menu-item>
<a target="_blank" rel="noopener noreferrer" href="http://www.tmall.com/">Navigation</a>
</a-menu-item>
</a-menu>
</template>
</a-breadcrumb-item>
<a-breadcrumb-item>Button</a-breadcrumb-item>
</a-breadcrumb>
</template>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,