In this tutorial, we will explore the Vue 3 Ant Design Divider component.
Install Vite + Ant Design + TypeScript In Vue 3
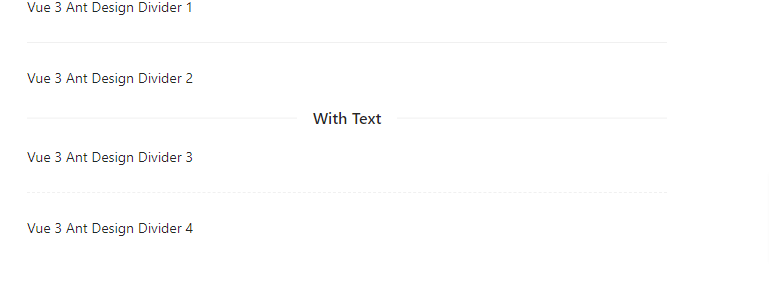
1. Vue 3 Ant Design basic Divider component.
Vue
<template>
<div>
<p>
Vue 3 Ant Design Divider 1
</p>
<a-divider />
<p>
Vue 3 Ant Design Divider 2
</p>
<a-divider>With Text</a-divider>
<p>
Vue 3 Ant Design Divider 3
</p>
<a-divider dashed />
<p>
Vue 3 Ant Design Divider 4
</p>
</div>
</template>
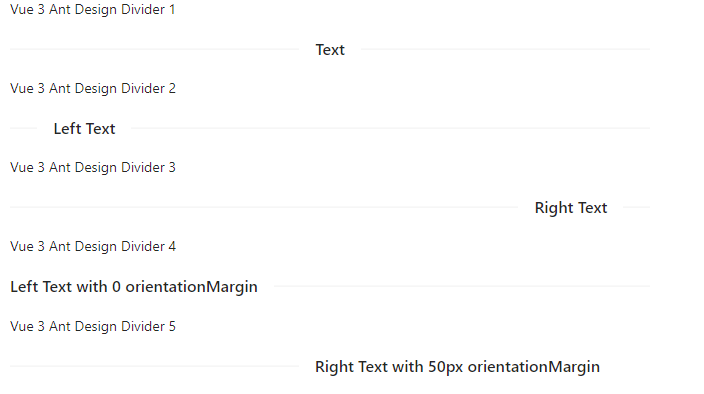
2. Vue 3 Ant Design Divider with left, right, and center alignment.
Vue
<template>
<a-row type="flex" justify="center">
<a-col :span="8">
<p>
Vue 3 Ant Design Divider 1
</p>
<a-divider>Text</a-divider>
<p>
Vue 3 Ant Design Divider 2
</p>
<a-divider orientation="left">Left Text</a-divider>
<p>
Vue 3 Ant Design Divider 3
</p>
<a-divider orientation="right">Right Text</a-divider>
<p>
Vue 3 Ant Design Divider 4
</p>
<a-divider orientation="left" orientation-margin="0px">
Left Text with 0 orientationMargin
</a-divider>
<p>
Vue 3 Ant Design Divider 5
</p>
<a-divider orientation="right" orientation-margin="50px">
Right Text with 50px orientationMargin
</a-divider>
</a-col>
</a-row>
</template>
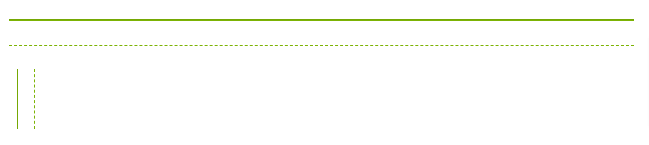
3. Vue 3 Ant Design Divider with custom color styling.
Vue
<template>
<a-divider style="height: 2px; background-color: #7cb305" />
<a-divider style="border-color: #7cb305" dashed />
<a-divider type="vertical" style="height: 60px; background-color: #7cb305" />
<a-divider type="vertical" style="height: 60px; border-color: #7cb305" dashed />
</template>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,