In this tutorial, we will explore the Vue 3 Ant Design Dropdown component.
Install Vite + Ant Design + TypeScript In Vue 3
1. Vue 3 Ant Design basic hover Dropdown component.
Vue
<template>
<a-dropdown>
<a class="ant-dropdown-link" @click.prevent>
Hover me
<DownOutlined />
</a>
<template #overlay>
<a-menu>
<a-menu-item>
<a href="javascript:;">1st menu item</a>
</a-menu-item>
<a-menu-item>
<a href="javascript:;">2nd menu item</a>
</a-menu-item>
<a-menu-item>
<a href="javascript:;">3rd menu item</a>
</a-menu-item>
</a-menu>
</template>
</a-dropdown>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { DownOutlined } from '@ant-design/icons-vue';
export default defineComponent({
components: {
DownOutlined,
},
});
</script>
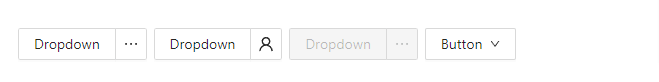
2. Vue 3 Ant Design Button Dropdown list.
Vue
<template>
<div class="demo-dropdown-wrap">
<a-dropdown-button @click="handleButtonClick">
Dropdown
<template #overlay>
<a-menu @click="handleMenuClick">
<a-menu-item key="1">
<UserOutlined />
1st menu item
</a-menu-item>
<a-menu-item key="2">
<UserOutlined />
2nd menu item
</a-menu-item>
<a-menu-item key="3">
<UserOutlined />
3rd item
</a-menu-item>
</a-menu>
</template>
</a-dropdown-button>
<a-dropdown-button>
Dropdown
<template #overlay>
<a-menu @click="handleMenuClick">
<a-menu-item key="1">
<UserOutlined />
1st menu item
</a-menu-item>
<a-menu-item key="2">
<UserOutlined />
2nd menu item
</a-menu-item>
<a-menu-item key="3">
<UserOutlined />
3rd item
</a-menu-item>
</a-menu>
</template>
<template #icon><UserOutlined /></template>
</a-dropdown-button>
<a-dropdown-button disabled @click="handleButtonClick">
Dropdown
<template #overlay>
<a-menu @click="handleMenuClick">
<a-menu-item key="1">
<UserOutlined />
1st menu item
</a-menu-item>
<a-menu-item key="2">
<UserOutlined />
2nd menu item
</a-menu-item>
<a-menu-item key="3">
<UserOutlined />
3rd item
</a-menu-item>
</a-menu>
</template>
</a-dropdown-button>
<a-dropdown>
<template #overlay>
<a-menu @click="handleMenuClick">
<a-menu-item key="1">
<UserOutlined />
1st menu item
</a-menu-item>
<a-menu-item key="2">
<UserOutlined />
2nd menu item
</a-menu-item>
<a-menu-item key="3">
<UserOutlined />
3rd item
</a-menu-item>
</a-menu>
</template>
<a-button>
Button
<DownOutlined />
</a-button>
</a-dropdown>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { UserOutlined, DownOutlined } from '@ant-design/icons-vue';
import type { MenuProps } from 'ant-design-vue';
export default defineComponent({
components: {
UserOutlined,
DownOutlined,
},
setup() {
const handleButtonClick = (e: Event) => {
console.log('click left button', e);
};
const handleMenuClick: MenuProps['onClick'] = e => {
console.log('click', e);
};
return {
handleButtonClick,
handleMenuClick,
};
},
});
</script>
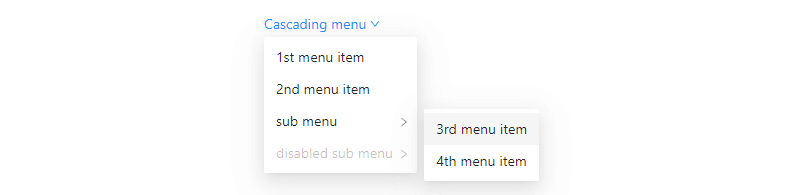
3. Vue 3 Ant Design multiple levels dropdown menu list.
Vue
<template>
<a-dropdown>
<a class="ant-dropdown-link" @click.prevent>
Cascading menu
<DownOutlined />
</a>
<template #overlay>
<a-menu>
<a-menu-item>1st menu item</a-menu-item>
<a-menu-item>2nd menu item</a-menu-item>
<a-sub-menu key="sub1" title="sub menu">
<a-menu-item>3rd menu item</a-menu-item>
<a-menu-item>4th menu item</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2" title="disabled sub menu" disabled>
<a-menu-item>5d menu item</a-menu-item>
<a-menu-item>6th menu item</a-menu-item>
</a-sub-menu>
</a-menu>
</template>
</a-dropdown>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { DownOutlined } from '@ant-design/icons-vue';
export default defineComponent({
components: {
DownOutlined,
},
});
</script>
Javed sheikh

Hello there! I’m Javed Sheikh, a frontend developer with a passion for crafting seamless user experiences. With expertise in JavaScript frameworks like Vue.js, Svelte, and React, I bring creativity and innovation to every project I undertake. From building dynamic web applications to optimizing user interfaces,